For example to make a vertically oriented image horizontal. You can rotate a pattern in a similar fashion.

Ai Scale Rotate And Move A Pattern Youtube
You know which pattern you want--you just need to rotate it.

. For shapes its easy enough to just dup a layer apply the pattern fill rotate the layer then mask. Set Background Contents to White. Most patterns are used as tiles and will therefore repeat.
Add elements to the canvas such as shapes paint strokes Type or drag assets in directly from the Libraries panel. There are a few things to be aware of though. You can define a pattern from any image in Photoshop and use it as Pattern Overlay later.
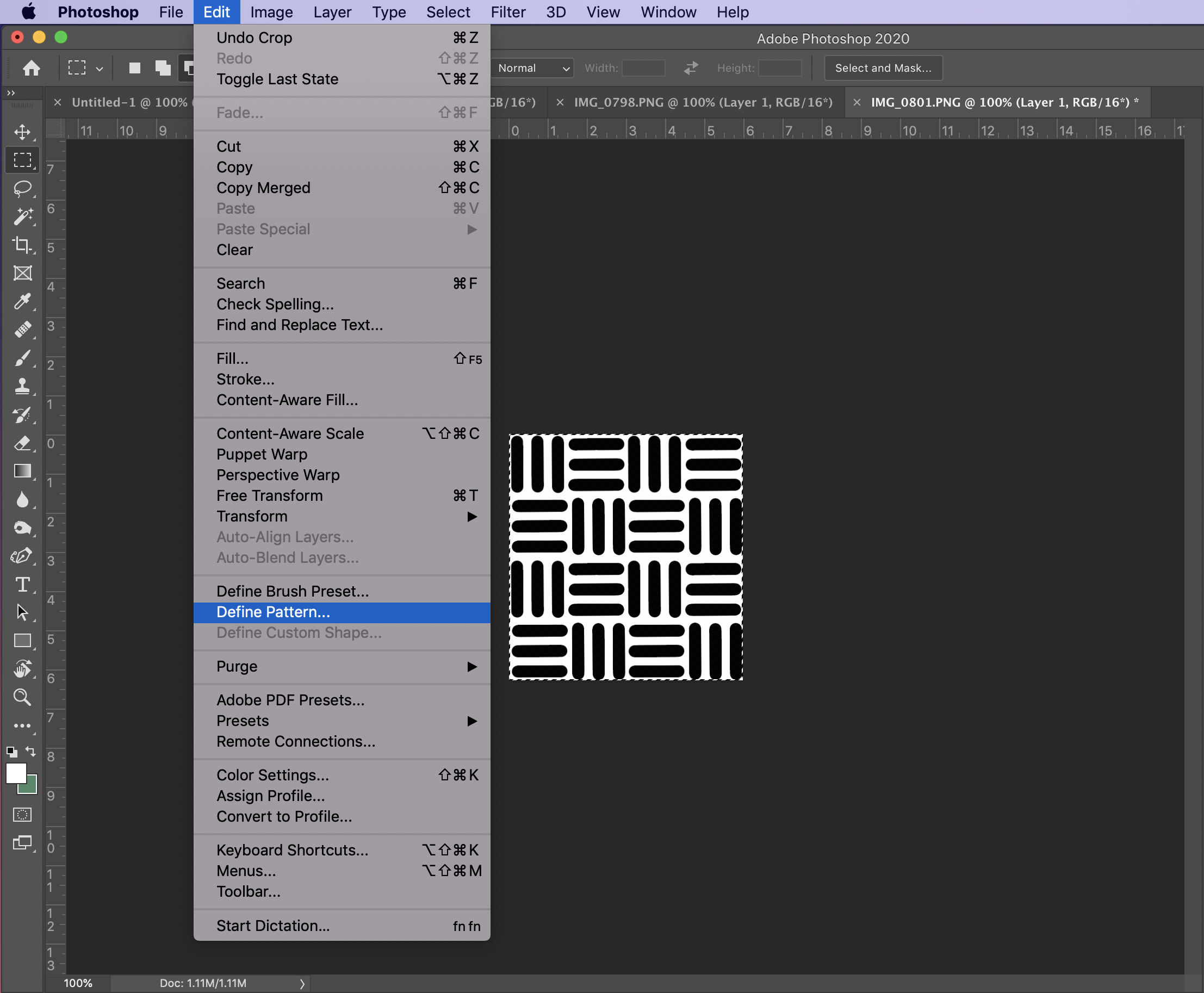
Simply head over to Edit Define Pattern and give your new pattern a catchy title. So rotation just looks cool. Filling an area with patterns in Photoshop is a one-way street and youre at the mercy of the pattern designer as to the scale of the results youll get.
A quick how to guide to patterns rotation angle orientation feature in Photoshop - how to rotate the patterns in Photoshop057 Example of pattern rotati. But when applying a pattern fill to things like text which will undoubtedly change later multiple layers can be cumbersome to manage and re-mask should changes occur in. This is where you choose your pattern.
Create a pattern by adding shapes to the canvas Resize rotate and reposition the graphics. Rotate patterns in Photoshop. But I think this would be harder.
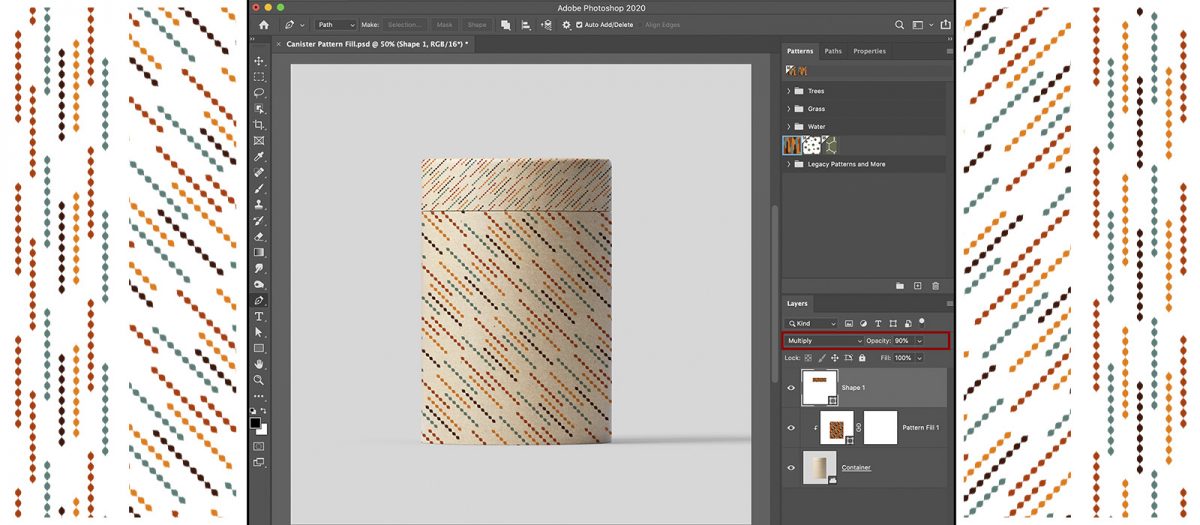
Save and export your overlay image as a PNG JPG or other file formats. In this photoshop film we look at 1 of the new advanced features in the 2020 release of photoshop Pattern RotationEven though adding a pattern to a backgr. The original image left has two layers.
Select Type Tool from the Tool Panel. You could also consider 45 degrees rotation too. In the center image the top layer is rotated while the background layer remains static.
Select the object with the pattern fill. Click on Pattern Overlay to make it active. If you prefer you can choose a pattern from the WindowPattern panel.
Photoshop comes with a lot of default patterns but you can also create your own. Open a new document in Photoshop File New. Click on Effects or anywhere in the Effects area but not on the name of the Layer itself.
To change the orientation of a selection a layer or an entire image that is the image canvas. You guys have sizing of a pattern. Open an existing Photoshop document or create a new one and enable Pattern Preview.
Set the size to 500 pixels by 500 pixels at 72 ppi. Even if the Photoshop team is working on preset organization 1 less pattern on the pane is less of a pain to find. Click in the indicated area to access the Layer Style Options Box.
Select an area to use as a pattern. Open the image you want to make a pattern from. Select the Rectangular Marquee tool.
In the Layers Panel select the layer that has the style you want to adjust. You can define a pattern in Edit. Congratulations you have successfully learned how to make an overlay effect in Photoshop.
Drag a pattern from the Patterns panel onto a layer in the Layers panel. The image at right shows the canvas and. You can add Photoshops pattern by selecting the All section in the main task bar under Select and then Adding.
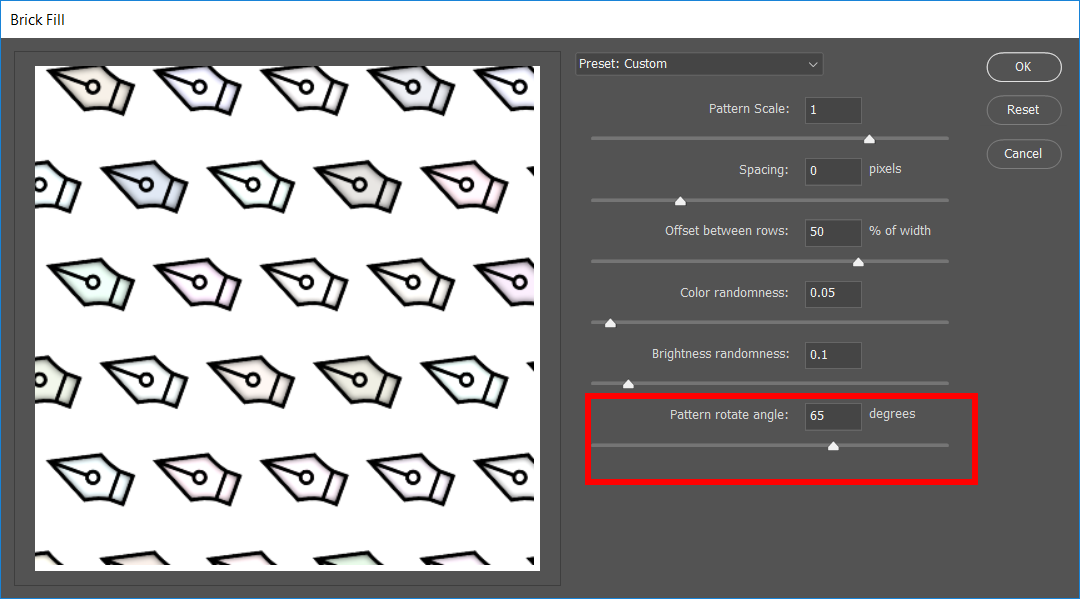
Go to Layer and click on Layer Style. In the Layer Style dialog Layer New Fill Layer Pattern or the Pattern Fill dialog Layer Layer Style Pattern Overlay you can set the angle selector at a certain degree or manually type in an angle value to rotate your pattern at the desired angle. Select the Text tool click the workspace and add some text.
Choose a new name and location for the file. From Edit Presets Preset Manager edit your pattern. To create your own pattern simply open an image in Photoshop press Control-A to select the entire canvas and click Edit Define PatternYou will then find it in the list of patterns within the Pattern Overlay dialog.
Double-click the Rotate tool in the toolbox to open the Rotate dialog box. Enable the Grid View Show Grid and Snap to Grid View Snap to Grid. Select RGB for the Color Mode and then click the Create button.
Resize rotate and reposition. Open your base image in Photoshop and add your secondary images to another layer in the same project. Resize drag and drop your images into position.
Click OK after you have given your pattern a name. You will need a grid every 1 px so lets go to Edit Preferences Guides Grid Slices and enter 1 in the Gridline every box and 1 in the Subdivisions box. Always wanted to use Photoshops Pattern Overlay layer style effect but never knew exactly where or how to start.
Select the Outer Glow to add a glow to the text. Set the Text Color to a shade of blue. The pattern can then be saved as a Preset Manager file.
Place it in the middle of the layout. Select the Text layer in the Layers palette and choose Layer Layer Style Pattern Overlay. Choose the Charisma Font and write Edinburgh.
From what a pattern overlay is used for t. Click Export or Save. Deselect the Objects check box and select the Patterns check box.
This will open the Layer Style Panel.

Adobe Photoshop How Can I Rotate A Pattern Overlay Layer Style Graphic Design Stack Exchange

Rotate Pattern Fill In Photoshop Graphic Design Stack Exchange

How To Apply Pattern Overlays Using Photoshop Layer Styles

Solved Rotate Pattern In Fill Layer Adobe Support Community 9702728

Rotate Patterns In Photoshop Adobe Support Community 11241977

Rotate Patterns In Photoshop Adobe Support Community 11241977

Julieanne Kost S Blog Photoshop V21 2 Pattern Rotation Auto Font Activation Select Subject And More

Rotate Patterns In Photoshop Adobe Support Community 11241977
0 comments
Post a Comment